


La démarche Green IT
Le Green IT ou numérique responsable signifie l’ensemble des pratiques ayant pour but d’atténuer l’impact sur l’environnement, au travers du numérique.
Et oui, vous pensiez que parcourir innocemment toutes ces pages sur le web n’avait pas d’impact sur notre belle planète ? 🌎
Alors, sur quoi agir ? Qu’est je peux faire pour limiter mon impact au quotidien ?
Voici quelques pistes à explorer pour contribuer à un web plus green 💚 !
Le choix d’un hébergement web propre
Et ça commence par là ! Saviez-vous qu’il existe des hébergeurs web qui ont un bilan carbone négatif ? C’est à dire qu’il créent de l’énergie plutôt que d’en dépenser allègrement ?
C’est le cas des hébergements web de chez Digital Forest (entreprise GreenWeb), une société française basée à Annecy (74) et qui a construit sa réputation autour de la sobriété numérique, et de son faible impact environnemental.

Les serveurs ici sont refroidis par de l’air pulsé, refroidi par la nappe phréatique. Les serveurs sont alimentés par de l’énergie hydro-électrique produite par des barrages.
Un hébergement web de 200 mo avec tout ce qu’il faut pour gérer un site vitrine simple démarre à 4,80 € TTC/mois. Alors, pourquoi se priver ?
Des bonnes pratiques à mettre en oeuvre pour limiter la consommation de ressources
Il s’agit ici tout simplement de limiter la consommation de ressources sollicitées auprès des serveurs lors de l’accès à une page web. Plusieurs axes peuvent être envisagés pour réaliser cela :
Ces bonnes pratiques, qui doivent être intégrées dès l’élaboration de votre site web, seront le gage d’un site ou d’une application web moins énergivore qu’à l’accoutumée.
Le site web kastor.green permet de réaliser un audit de votre site web, et de lui attribuer une notation sur trois axes : un score de responsabilité global / un score d’éco-conception / un score d’accessibilité du site.
Ainsi, notre site web klwebify.io affiche un score plutôt honnête de 88/100, au global, tandis que la moyenne des sites web audités est de 72/100 sur les technologies que nous avons utilisé pour développer notre vitrine :

Pour chaque notation, vous pouvez consulter dans le détail les mesures à mettre en œuvre pour améliorer votre score. Génial, non ?
Mais alors, comment mesurer maintenant l’impact de mon site web ?
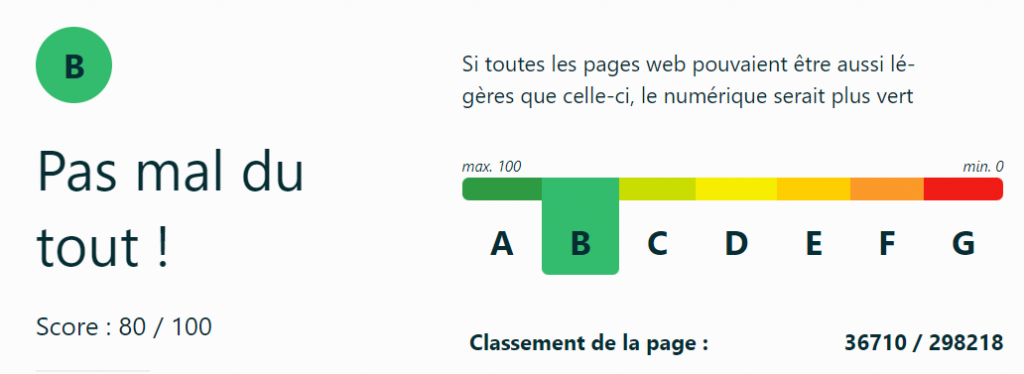
Un outil simple et fiable (et gratuit) est mis à votre disposition dans les extensions de Google Chrome : Green-IT Analysis.
Porté par le collectif français Numérique Responsable, regroupant une quarantaine de contributeurs, cette extension permet d’analyser en temps réel les pages visitées grâce à un module des DevTools de Google Chrome.
Pour la télécharger : Green-IT Analysis extension for Google Chrome
Cette extension se base sur une liste de 115 bonnes pratiques à adopter, du site web Ecoindex.fr
Et à en croire cet outil d’analyse, on est plutôt « Pas mal ! » chez nous 😊 !

Alors, est-ce que la démarche Green IT vous paraît plus abordable maintenant ? Prêt à sauter le pas du web tout vert 🌱 ?!?
Le 10 mai 2024